Redesign and new stack: Version 5.0
Once in a while, I get tired of the design of my website or its technical stack and start tinkering around. Having a personal website as a pet project has helped me to stay up to date with modern front-end development.

Over the last year, I have been working on a full redesign and rewrite of this website. What is now version 5 started as an attempt to learn new technologies, Next.js and TaildwindCSS. I thought this milestone would be a good opportunity to reflect on the different rewrites and redesigns I have done over the years. Thus, I decided to jump into the Wayback Machine and write what I like to call a retrospective changelog. Here it goes.
Changelog
Version 1.0 - 2008

In the mid 2000s blogging was already very popular. I wanted a quick way to start writing and sharing my ideas so I decided to build a blog.
The setup I went for was quite simple. I choose one of the most known CMS, WordPress, and I hosted the site in one of the popular VPS-based hosting providers of the time. I tried to find a more representative screenshoot of the site using Wayback Machine but I failed.
| Purpose | Tool |
|---|---|
| Core | Wordpress |
| Content | Wordpress |
| Styles | Plain CSS |
| Hosting | VPS |
| Features | Blog |
Version 2.0 - October 2013

In September 2013, I finished my master's in Networks and distributed systems. I took a few months to prepare for job interviews and look for my first job as a software engineer. I had quite a lot of free time so I decided to create a portfolio from scratch to share my CV.
Inspired by this post by Amazon CTO Werner Vogels. I choose Cactus as a Python static site generator. I used AWS S3 for serverless hosting as I was starting to learn about cloud technologies back then.
| Purpose | Tool |
|---|---|
| Core | Cactus, Python |
| Content | HTML, Django template system |
| Styles | Bootstrap, Fontawesome |
| Hosting | AWS S3 |
| Features | Portfolio, Online CV |
Version 3.0 - December 2014
For version 3, I decided to migrate the tech stack to host the website for free on GitHub Pages. I replaced Cactus for Jekyll as a static site generator. The fact that I was working with Ruby at work at the time influenced my choice.
I also migrated the content from HTML to YAML. I honestly don't remember why I didn't choose another more text-friendly format like Markdown.
| Purpose | Tool |
|---|---|
| Core | Jekyll, Ruby |
| Content | YAML files |
| Styles | Bootstrap, Fontawesome |
| Hosting | Github Pages |
| Features | Portfolio, Online CV |
Version 4.0 - July 2017
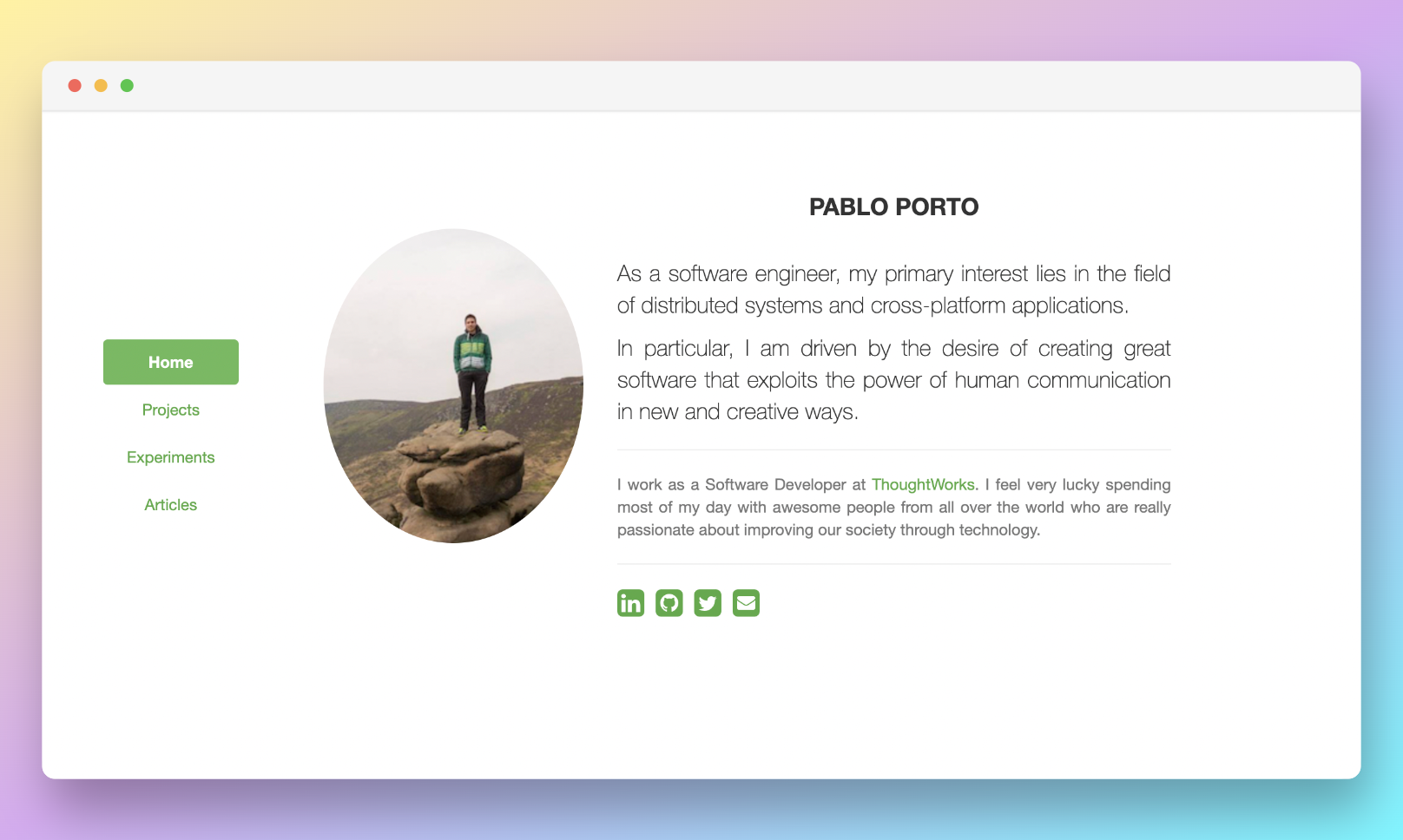
Version 4 was another tech stack migration. The most time-consuming and complex to date. I was learning React and Redux and I wanted to have a pet project to practice those technologies. I started by creating a web application that offered the same functionality as the Jekyll site.
I managed to learn a lot about creating single-page applications or SPA. I was reading the book Atomic Design and working with Storybook at work so I also used this version of the website to learn how to create my own design system and a component library. This is another example of how using the site as playground helped me to stay up to date and develop new skills.
From an SEO perspective, it was a terrible decision. Moving from a Jamstack architecture to SPA made it hard for the SEO crawlers to index my content.
| Purpose | Tool |
|---|---|
| Core | React, Redux, Storybook |
| Content | JSON |
| Styles | Bootstrap, Fontawesome |
| Hosting | Github Pages |
| Features | Portfolio, Online CV |
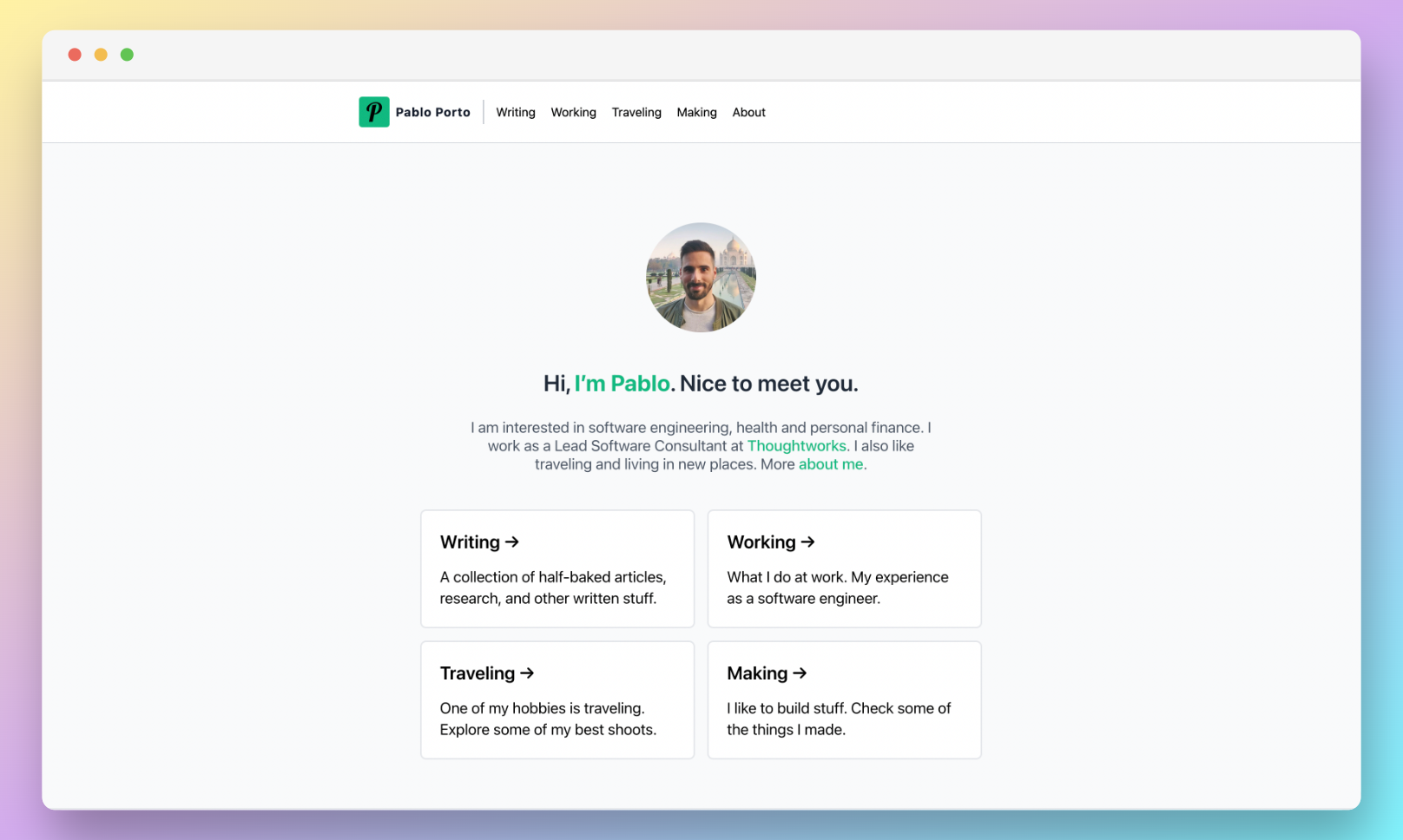
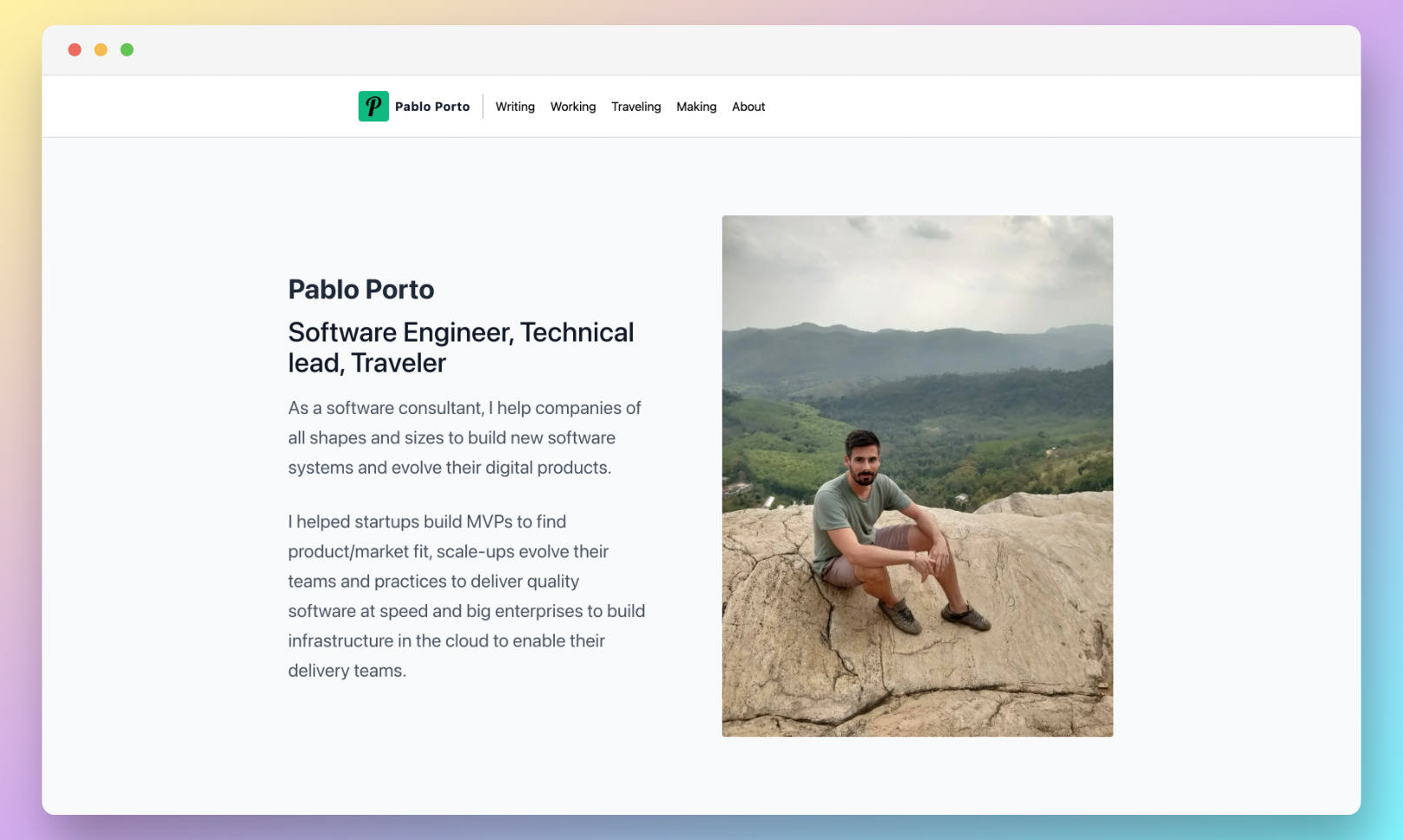
Version 5.0 - March 2021

Version 5 is the one you are probably seeing right now. I decided to go back to the Jamstack architectural style of versions 2 and 3 but keeping React and JavaScript as the core technologies.
I choose NextJS as a static site generator and React framework. I was curious about modern react frameworks so I decided to get some experience with them. The same happened with TailwindCSS. The design was a bit old so I took the opportunity to do a complete re-design and learn about utility-first CSS frameworks.
One of the goals of this version was to build a site that allowed me to go back to blogging. I wanted a workflow that allowed me to quickly create blog posts or notes and share them on the site. I migrate the content to Markdown so I can write and edit the content in minimalist tools like Obsidian and easily copy and paste it into the codebase.
I also change the infrastructure. From GitHub Pages to Vercel. I was quite impressed by the developer experience of Vercel as a platform. I really recommend to give a try to anyone looking for a simple hosting solution.
I didn't move away from GitHub completely. When I started doing this rewrite, I was quite excited about GitHub Actions. I went to create a continuous deployment pipeline for the blog based on a trunk-based development workflow. I don't create pull requests for new changes (except for the ones created by Dependabot). I push directly to master and I trust the automated quality gates I created in the pipeline to do their job. You can checkout the pipeline in action here.
| Purpose | Tool |
|---|---|
| Core | NextJS, React, TypeScript |
| Content | Markdown |
| Styles | TailwindCSS |
| Hosting | Vercel |
| CI/CD | Github Actions |
| Features | Blog, Portfolio, Online CV, Travel tracker |
Take aways
As you can see, this website has changed quite a lot over the years. Writing this post allowed me to reflect on how much time I put into making these changes both in the design and the code. Was it worth it? Could I spend that time on something more productive like writing more or building an app? Maybe.
I still think the main ROI of these efforts has been the ability to have a playground to learn and develop new front-end skills that I could apply in my day-to-day job. I have many examples of technologies I was able to understand better after applying them to my website: CSS, SaSS, TypeScript, Storybook, and Next.js. TailwindCSS, Atomic Design. GitHub Actions...
I am always checking other people's websites to get inspiration. Do you have one you want to share? Reach out to me on Twitter. Finally, I want to share some of the personal websites that inspired me to improve mine and write this.

